简介
本文主要介绍如何使用Postman+Newman+Jenkins,实现微服务自动化的回归测试。
所需工具
- Postman:用于编写测试用例,导出.json格式的测试脚本
- Newman:命令行方式执行postman导出的测试脚本
- Jenkins:实现测试的自动化
Postman的下载
官网:
https://www.getpostman.com/
Newman的安装
Newman可以运行Postman生成的.json测试用例,生成.html格式的测试报告。
可以直接使用npm进行安装:
1 | npm install newman --global; |
更多文档,可以参考GitHub:
https://github.com/postmanlabs/newman
测试过程
- 使用Postman编写微服务接口的测试用例,并导出json文件。
- Jenkins创建测试项目,使用newman来执行测试脚本,生成测试报告。
- 将测试项目与工程构建项目关联,使之在构建发布到测试环境后触发执行。
使用Postman编写测试用例
根据swagger服务契约,使用Postman工具,传入测试参数并模拟调用。
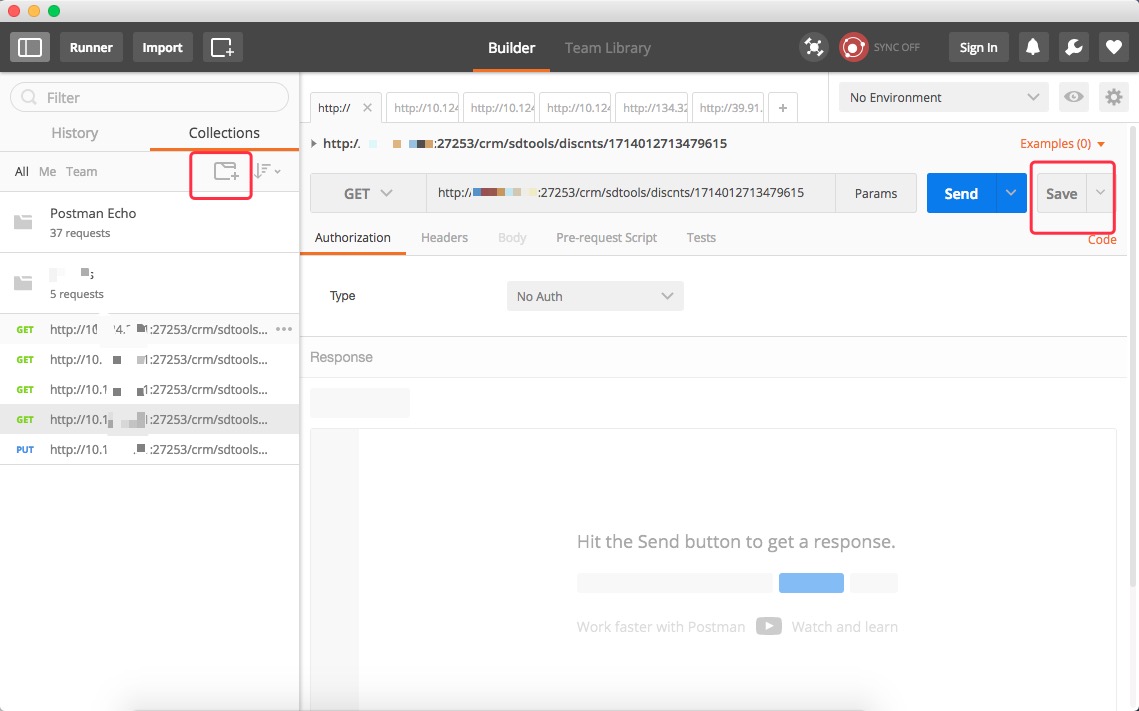
调用后,可以点击左侧的文件夹图标,新建一个Collection。

点击右侧的Save按钮,将本次测试脚本保存到刚才创建的Collection中。

继续进行其它API的调用,并保存至Collection中。

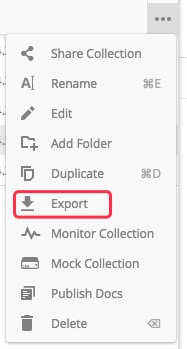
点击Collection上的省略号图标,并选择Export,将测试用例导出保存为.json文件。
上传到服务器相应目录下。
配置Jenkins测试项目
接下来配置Jenkins,用于触发调用newman进行测试。
- 创建一个自由风格的Jenkins项目
- 在构建一栏,输入以下脚本,用于触发newman测试

1
newman run /home/deployer/functest/foobar/foobar.json --reporters cli,html,json,junit --reporter-html-export /home/deployer/functest_report/foobar/foobar_report.html
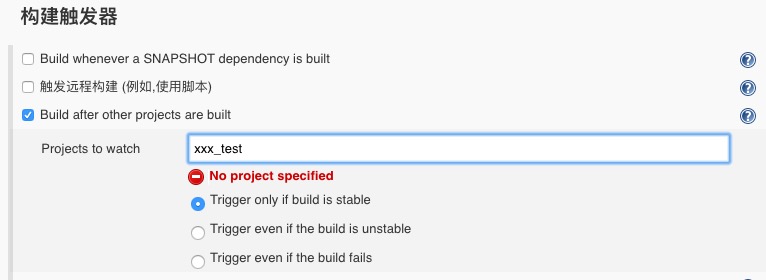
- 可以在主项目的构建配置中,增加构建后操作,构建完成后自动触发执行这个测试项目

查看测试结果
- 可以在Jenkins的日志中直接查看结果
- 也可以用Web容器将生成的.html测试报告暴露出来,直接通过浏览器访问
自动化回归测试的必要性
Postman、Selenium这样的动化的回归测试真的有必要吗,它能够帮助我们发现多少问题,为了实现它我们要多付出多大的代价?
说到底,这是一个有关”性价比”的问题。
首先从组织结构上来看,如果项目的规模大到了有专门的测试团队,那么无疑会大大降低测试团队的工作量。
但如果是开发人员兼职做测试,那么多花点心思在controller层的集成测试上,可以会用更少的时间,达到差不多的效果。
有时间会再写一下关于实践中单元测试、集成测试的一些取舍,以及手工回归测试与swagger参数示例等方面的内容。