简介
Angular开发过程中,Debug方式大概有如下3种:
- Chrome DevTools - Chrome自带开发工具
- Augury插件 - Angular官方Chrome插件
- JetBrains内置工具 - IDEA/WebStorm内置Debug工具,需要安装Chrome插件
Chrome DevTools
启动
F12 或 Cmd+Option+I调出DevTools
使用
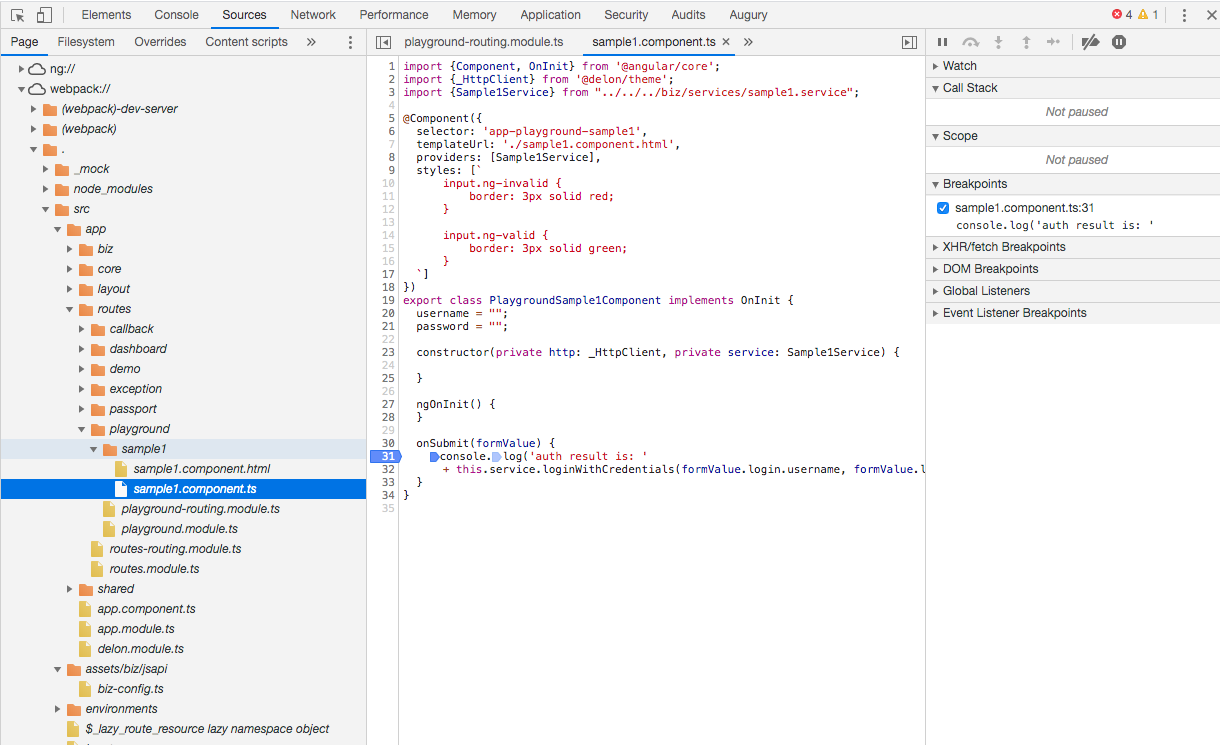
使用ng serve启动前端Server时,默认开发模式,会提供sourcemap,直接在Srource选项卡中,找到相应的源码,可以断点调试
其它关于DevTools用法不再赘述
Augury插件
安装Chrome插件
https://chrome.google.com/webstore/detail/augury/elgalmkoelokbchhkhacckoklkejnhcd
安装后,在ChromeDevTool中,会多出一个名为Augury选项卡
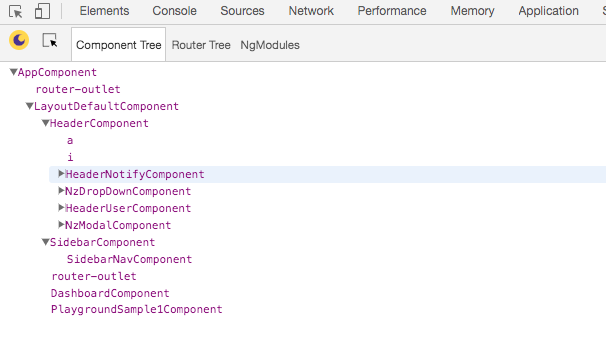
Component Tree
查看组件树
在此界面还可以查看属性、方法、依赖注入等信息
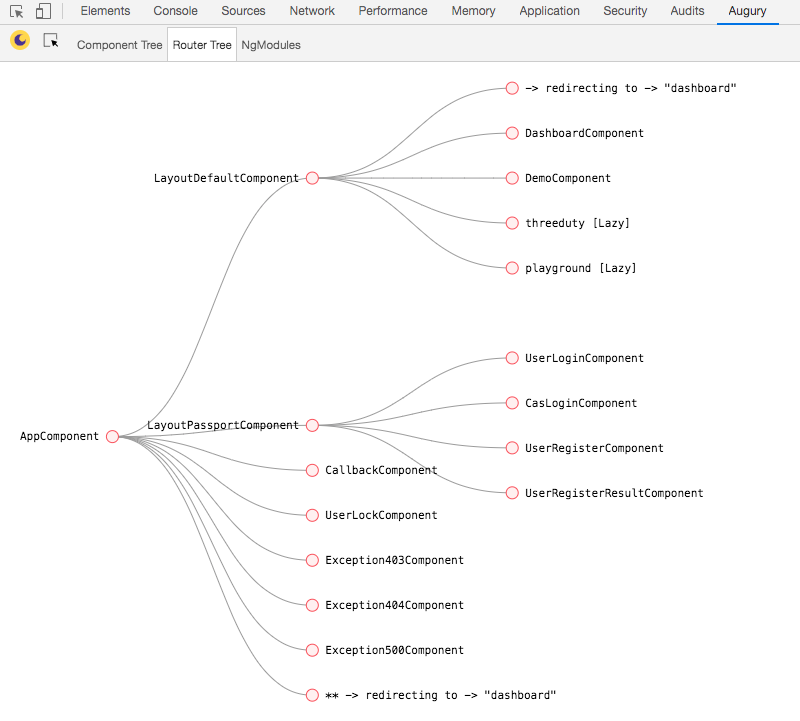
Route Tree
查看路由
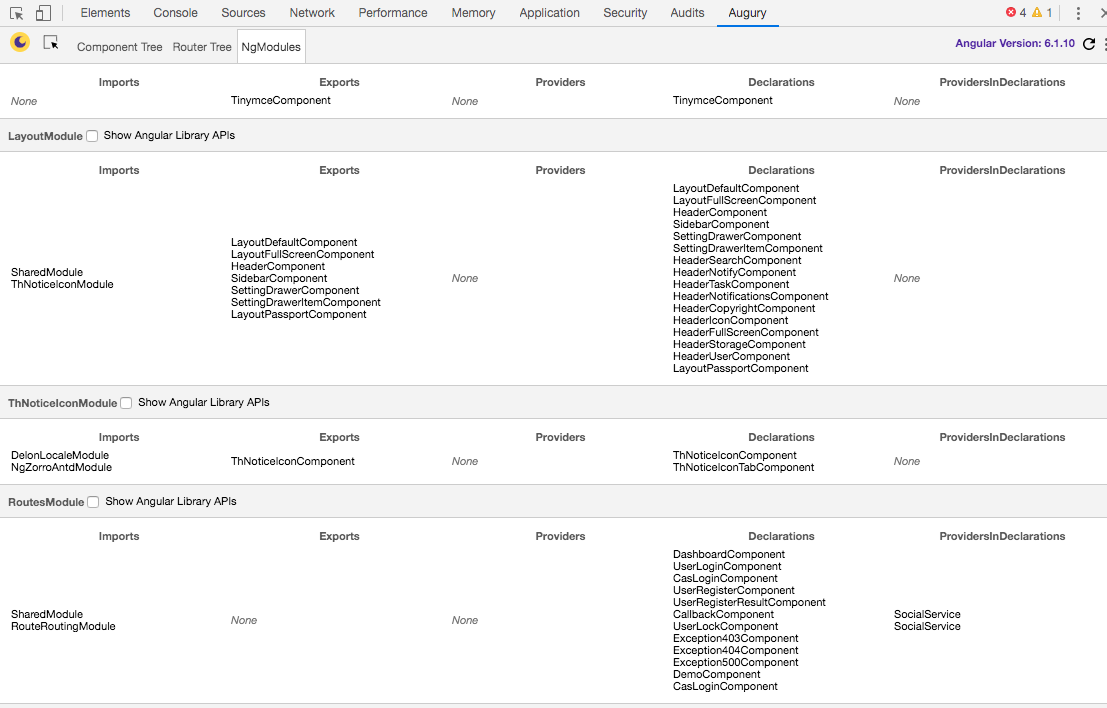
Ng Modules
查看模块信息
JetBrains内置工具
安装Chrome插件
首先需要安装Chrome插件:
https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
配置IDE Debug选项
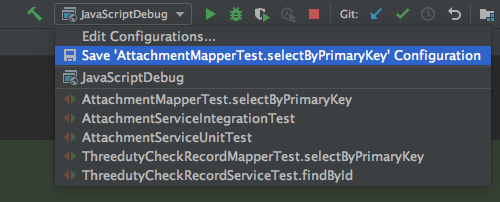
IDE右上角点击Edit Configurations
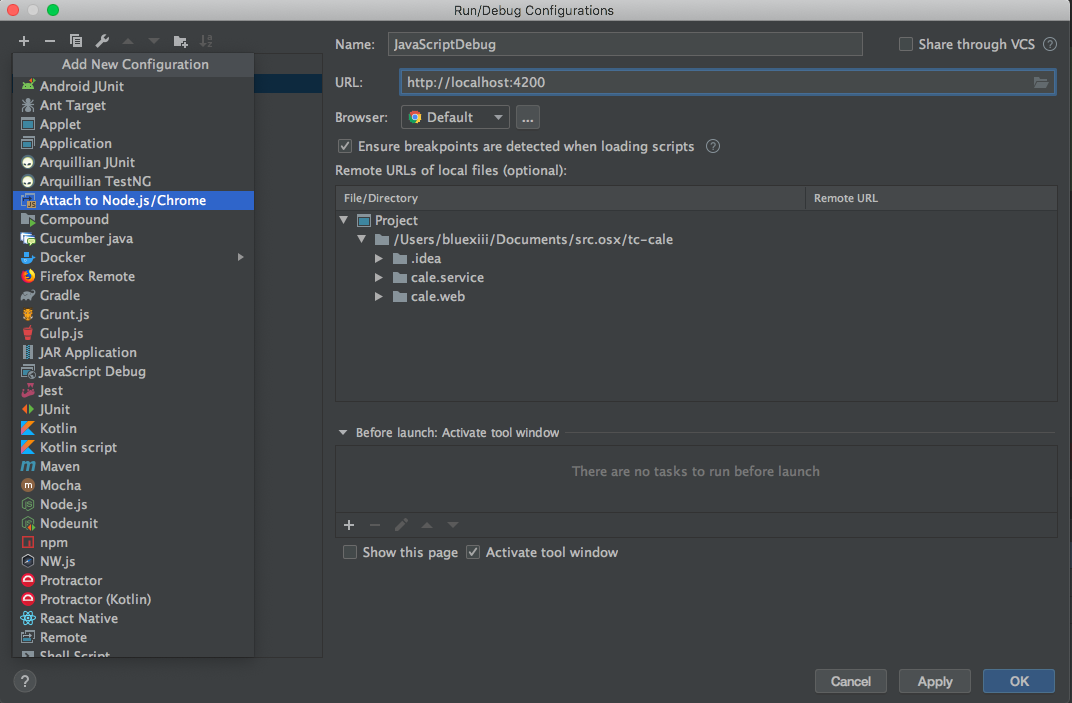
点击左上角+,添加一个JavaScript Debug选项,URL中输入http://localhost:4200
运行ng serve
在console中执行npm run hmr,启动前端Server
运行IDEA Debug工具
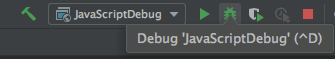
点击右上角DEBUG图标,启动IDEA的Debug工具
启动后,会连接到4200端口,IDEA的DEBUG区域会显示Console/Script等信息
断点调试
直接在IDEA源码中,左侧单击打断点即可